|
 |
Как создать запоминающийся дизайнЕвгений Мухутдинов
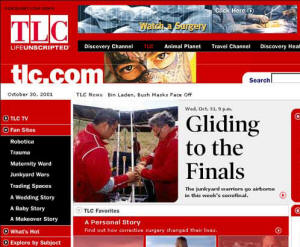
Многие из нас, даже не являясь веб-дизайнерами, в состоянии определить, где работа новичка, а где профессионала. Порой, мы даже не можем сформулировать, почему мы решили, что дизайн выполнен профессионально, ведь в любом ремесле есть свои секреты. Что же делать нам, простым смертным, если мы хотим создать запоминающийся дизайн не обладая особыми дизайнерскими способностями? Из вышесказанного следует, что стоит найти достойный подражания образец и сделать дизайн на его основе. Представьте, что в нашем распоряжении оказался лишь скриншот с сайта, который нам подходит в качестве образца. Что касается сайта, то он уже давно поменял дизайн, либо сгинул в пучине Интернета. Итак, вот скриншот в формате jpeg размером 500*412 пикселей, который мы взяли за основу. Скриншот сайта, с которого мы позаимствуем дизайн для своей веб-страницы.
Сайт, с которого снят скриншот и сейчас существует в сети, но давно поменял свой дизайн и наверняка не один раз (скриншот был снят аж в 2001 году). Как видно из рисунка, мало того, что скриншот не лучшего качества, он еще запечатлел сайт не по всей ширине. В принципе, нас не должно это особо смущать, ведь мы не собираемся делать стопроцентную копию. В нашем примере, мы сделаем главную страницу сайта фиксированного размера под разрешение экрана 800*600 пикселей (на практике, на данный момент оптимальным разрешением под которое стоит фиксировать ширину страницы является 1024*768. Дело в том, что многие пользователи работают при разрешении экрана 1280*1024 и более. В этом случае, сайт оптимизированный под разрешение 800*600 будет выглядеть не лучшим образом). В качестве инструмента используем уже знакомый вам веб-редактор Microsoft SharePoint Designer, можно использовать и Microsoft Front Page 2003.
Эти веб-редакторы позволяют использовать изображения-образцы на основе которого можно создать собственный сайт. Изображение-образец используется как подложка для будущей страницы и как для подложки для него можно задавать прозрачность в процентах. Перед тем, как использовать скриншот в качестве изображения-образца, необходимо увеличить его до необходимого размера. Поскольку мы решили сделать сайт под разрешение 800*600 то необходимо увеличить ширину скриншота до 780 пикселей, при чем высота должна быть увеличена пропорционально ширине. Проделать эту процедуру можно используя растровый редактор Adobe Photoshop. Как вы уже наверное обратили внимание, ширина скриншота и соответственно будущей страницы составляет 780 пикселей, а не 800. Дело в том, что 20 пикселей мы отбросили на ширину вертикальной полосы прокрутки браузера. Если этого не сделать, то при просмотре веб-страницы в браузере, при разрешении 800*600 пикселей, на экране будет присутствовать вертикальная полоса прокрутки, а этого допускать нельзя. Примечание: на практике, при оптимизации страницы под разрешение 800*600 пикселей, ее ширину делают обычно 760-775 пикселей. В конкретно взятом случае, мы сделаем страницу максимально возможной ширины, определив ее экспериментально. После подготовки изображения создайте новый документ в редакторе SharePoint Designer и выполните команду Вид – Изображение-образец – Настроить. В появившемся диалоговом окне укажите месторасположение изображения, которое будет использовано в качестве образца и его прозрачность в процентах. По умолчанию прозрачность ровняется 75%. Нажмите ОК и после этого изображение-образец разместиться на странице. Изображение-образец, по сути, является подложкой веб-страницы, но оно не отображается в браузере
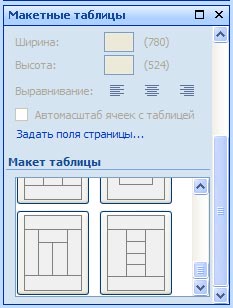
Теперь необходимо разметить страницу при помощи таблицы по изображению образцу. Поскольку мы используем SharePoint Designer у нас есть возможность разметить макет при помощи макетных таблиц. Можно использовать готовые макетные таблицы выбрать которые можно в области задач Макетные таблицы. Если эта область закрыта, выполните команду Области задач - Макетные таблицы.
В области задач "Макетные таблицы" можно выбрать подходящий макет для разметки страницы
Перед тем, как создавать макет, стоит выставить поля страницы в нулевые значения. Для этого достаточно щелкнуть по ссылке Задать поля страницы и в появившемся диалоговом окне выставить нулевые значения полей. Далее достаточно выбрать подходящий макет и довести его до нужной кондиции, т.е. до такого состояния, чтобы основные элементы изображения-образца оказались в отдельных ячейках макетной таблицы. Страница размеченная при помощи макетной таблицы по изображению-образцу.
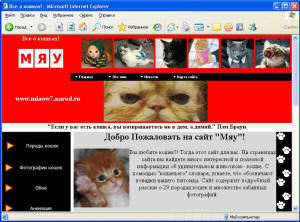
Разметка не является окончательной, так при дальнейшей работе наверняка придется добавлять и удалять ячейки, а также производить объединение соседних ячеек таблицы. Далее, как говориться, дело техники – закрасьте ячейки, добавьте свои рисунки и текст. Естественно, перед тем как что-то добавлять, необходимо определиться с темой проекта. По пожеланию моей дочери решено было сделать сайт о кошках. Кошки так кошки! Вот что из всего этого получилось. Новоиспеченный сайт «Мяу» без зазрения совести создан на основе чужого дизайна.
Возможно, наша страничка является лишь бледной копией оригинала, но для того чтобы в полной мере заимствовать гениальность, одного часа недостаточно. Дерзайте и у вас все получиться на высшем уровне. Примечание. Поскольку основными цветами сайта-оригинала с которого был снят скриншот являются черный и красный, нам не пришлось использовать инструмент Выбрать. Если в образце будет использована более сложная цветовая гамма, то образцы цвета можно будет брать при помощи инструмента Выбрать прямо с изображения образца, но при этом, его прозрачность приодеться выставить как 100%. Также не забывайте, что любую веб-страницу можно сохранить как динамический веб-шаблон, очистить область для основного содержания и указать области доступные для редактирования. |
При копировании материалов обратная ссылка обязательна
Информатика в школе
2005-2017