|
 |
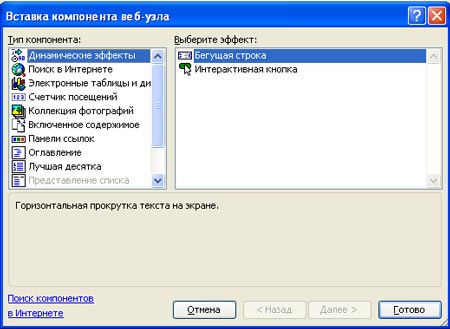
Добавление бегущей строкиЕвгений Мухутдинов Путешествуя по просторам Интернет, вы наверняка видели бегущую по экрану строку с текстовой информацией. Поскольку бегущая строка не может не привлечь внимание посетителя сайта, то иногда имеет смысл разместить в ней наиболее важную информацию. При этом не стоит забывать о том, что многих пользователей Интернет раздражает присутствие на сайтах излишне "подвижных" элементов оформления, к которым, безусловно относится и бегущая строка. Итак, если вы все же решили, что без бегущей строки никак не обойтись, то осталось только добавить ее в подходящее место. При помощи программы FrontPage 2003 вы сможете сделать это за считанные секунды. Чтобы добавить бегущую строку на Веб-страницу, необходимо предварительно установить курсор в том месте, где бегущая строка должна будет отображаться. Далее можно просто щелкнуть на значке Веб-компонент который расположен на панели инструментов Стандартная, либо в меню Вставка выбрать пункт Веб-компонент. В обоих случаях на экране должно появиться окно Вставка компонента веб-узла (см. рис).
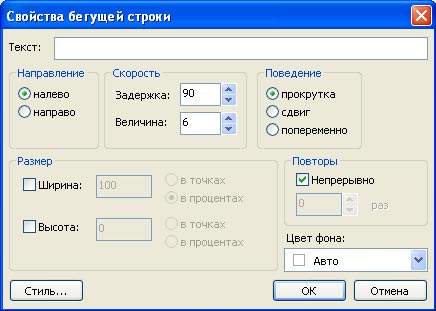
Т.к. по умолчанию в левом окне (Тип компонента) уже выбран вариант Динамические эффекты, а в левом Бегущая строка, то мы можем сразу нажать на кнопку Готово и перейти к окну настройки свойств бегущей строки (см. рис).
Для начала мы просто в поле Текст наберем какую-нибудь фразу и использовав настройки по умолчанию нажмем клавишу ОК. Вот, что у меня получилось (для просмотра результата необходимо перейти в режим Просмотр):
Ну что сказать, получилось как-то не очень выразительно. Давайте попробуем изменить фон строки с белого на зеленый, а шрифт с черного на желтый. А еще мы сделаем так, чтобы текст сперва перемещался справа на лево, а затем наоборот, слева на право. За одним я изменю и содержание бегущей строки.
Для начала возвращаемся в режим конструктора. Затем делаем двойной щелчок по бегущей строке, после чего появиться знакомое нам диалоговое окно Свойства бегущей строки. Меняем текст бегущей строки, в секции Поведение выбираем вариант Попеременно, в списке Цвет фона выбираем зеленый цвет. Нам осталось изменить цвет шрифта с черного на желтый, для этого мы можем воспользоваться кнопкой Стиль, далее Формат и Шрифт, после чего в появившемся диалоговом окне Шрифт можно установить необходимые атрибуты шрифта. На мой взгляд - это не самый короткий путь, поэтому можно закрыть диалоговое окно Свойства бегущей строки, а атрибуты шрифта бегущей строки изменить воспользовавшись кнопками панели инструментов Форматирование. Выделите бегущую строку и щелкнете на стрелке справа от кнопки Цвет шрифта, в панели Стандартные цвета выбираем желтый цвет. Переходим в режим Просмотр и оцениваем результат нашей работы:
Теперь вы самостоятельно можете поэкспериментировать с другими настройками бегущей строки и посмотреть, что из этого получиться. В заключении этого урока, я хочу сообщить вам, что бегущая строка может быть использована в качестве гиперссылки. Гиперссылка создается стандартным образом: необходимо сделать щелчок правой клавишей мыши на бегущей строке и в контекстном меню выбрать пункт Гиперссылка, в появившемся диалоговом окне указать адрес по которому мы перейдем щелкнув по бегущей строке. |
При копировании материалов обратная ссылка обязательна
Информатика в школе
2005-2017