 |
 |
Как при помощи программы FrontPage сделать ролловер?Евгений Мухутдинов Прежде чем приступать к нашему уроку посвященному созданию ролловеров, давайте разберемся, что такое ролловер? Посмотрите на рисунок, что вы на нем видите? Правильно, обыкновенную надпись, а теперь попробуйте курсор мыши разместить над рисунком.Что произошло? Рисунок изменил свой внешний вид т.е. он отреагировал на действия пользователя. Получается, что ролловер это рисунок изменяющий свой внешний вид при наведении курсора мыши? Не совсем так, посмотри на надпись ниже: "Это тоже ролловер!" Выходит, что ролловер, это элемент Web-страницы изменяющий свой внешний вид при наведении курсора мыши? Должен вас разочаровать - это определение тоже не верно. Взгляните на надпись ниже. "Я тоже ролловер" Из надписи следствует, что это тоже ролловер, но при наведении курсора мыши он никак на это не реагирует. А теперь попробуйте щелкнуть на надписи мышью, что произошло? Вокруг надписи появилась красная рамка. Даже если теперь убрать от надписи курсор мыши, он не примет исходный вид. Для того, чтобы вернуть нашу надпись в исходное состояние надо сделать повторный щелчок на ролловере. Из всего сказанного мы делаем вывод, что ролловер может реагировать не только на движение мыши, но и на щелчек мышью. Итак, что же все-таки ролловер. Ролловер - это элемент Web-страницы изменяющий свой внешний в зависимости от внешнего воздействия. Как правило, на практике чаше применяют ролловеры реагирующие на движение мыши. Именно такой ролловер мы и попробуем создать на этом уроке. В качестве исходного состояния ролловера мы используем небольшой рисунок (см. ниже), который будет выполнять роль кнопки навигации.
Для того, чтобы изготовить ролловер, нам потребуется второй рисунок. Для этого мы просто изменим внешний вид исходного файла cat_up и сохраним его под именем cat_over. Для этой цели я использовал программу Photoshop, но вы можете использовать любой другой редактор для работы с растровой графикой.
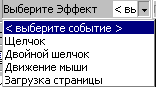
После того, как оба рисунка готовы и интегрированы в наш сайт, можно приступать к работе. Разместите исходный рисунок в любом месте Web-страницы и выделяем его шелчком левой клавиши мыши. Далее в меню "Формат" выберете пункт "Динамик HTML эффкты", после этого на экране появиться соответствующая панель (если он не была запущена ранее) состоящая из трех выпадающих меню.
Теперь мы можем переключиться в режим просмотра перейдя на вкладку "Просмотр" и посмотреть как видоизменяется наш ролловер при наведении на него курсора мыши. Ели вы все сделали правильно, то при наведении курсора мыши должен появляться рисунок со светлым фоном. Неужели все так просто? Да, действительно просто, все дело в том, что львиную часть работы по созданию ролловера программа FrontPage взяла на себе. Программой FrontPage был автоматически сгенерирован код на языке JavaScript, а нам осталось только любоваться результатами "своей" работы. Сделайте самостоятельно. В данном уроке было описано создание ролловера на основе рисунка. Самостоятельно попробуйте изготовить ролловер на основе фрагмента текста, используя в качестве образца выше приведенные примеры. Если у вас возникли вопросы, то вы их можете задать на форуме . Свои замечания и пожелания по урокам FrontPage оставляйте в гостевой книге. |
При копировании материалов обратная ссылка обязательна
Информатика в школе
2005-2017

 Используя
мышь, в первом выпадающем меню выбираем событие на которое будет реагировать наш
ролловет. Как мы уже решили, этим событием будет размещение курсора мыши над
рисунком, поэтому мы вбираем пункт "Движение мыши".
Используя
мышь, в первом выпадающем меню выбираем событие на которое будет реагировать наш
ролловет. Как мы уже решили, этим событием будет размещение курсора мыши над
рисунком, поэтому мы вбираем пункт "Движение мыши".