Война браузеров
Евгений Мухутдинов
[содержание]
Итак, напомню, что браузер - это программа предназначенная
для просмотра веб-страниц. В XX веке
появилось такое словосочетание, как "Война браузеров". Дело в
том, что одни браузеры отображали веб-страницы так, как
задумывал автор, а другие несли всякую отсебятину: смещали
логотипы, изменяли отображение гиперссылок, неверно
форматировали текст и т.д. и т.п.
Из-за чего это происходило? Как вы уже знаете, браузер
отображает содержимое веб-страницы согласно
html-разметке. Увидел, к примеру, контейнер
<b> </b>
и отобразил его содержимое полужирным шрифтом. А как
быть, если браузеру попался незнакомый тег? На практике это
встречалось часто, т.к. еще не было полного единообразия в языке
разметки гипертекста (HTML).
С течением времени, разработчики стали пользоваться
общепринятыми стандартами и многие беды остались в
прошлом, но можно ли на данный момент говорить о том, что эхо
войны осталось в прошлом? Попробуем разобраться.
Просматривая статистику своего сайта, я обращаю внимание, при
помощи каких браузеров пользователи его просматривают. Вот
тройка лидеров:
- Internet Explorer;
- Opera;
- Mozilla Firefox;
Я намеренно не указываю версии программ, т.к. обновления
браузеров Opera и
Mozilla Firefox происходят настолько часто, что за этим
не успеваешь порой уследить. Что касается
Internet Explorer, то на момент написания этих строк
лидирует шестая версия браузера.
Как уже неоднократно отмечалось в многочисленных источниках,
браузер
Internet Explorer лидирует не по
причине сверх функциональных возможностей, а по причине
его интеграции в операционные системы производства
Microsoft. Большинство пользователей
ПК этот браузер устраивает, однако многие из них о других
браузерах и не слышали, а часть даже не знает, что такое
"браузер". Да-да, поверьте мне наслово. Бывает спросишь у
человека, каким браузером он пользуется, и после этого наступает
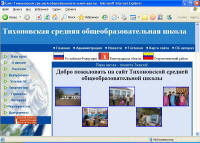
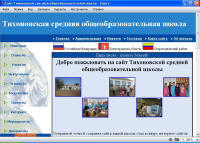
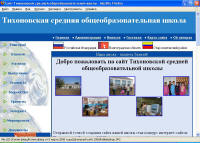
многозначительная пауза. Давайте посмотрим, как различные
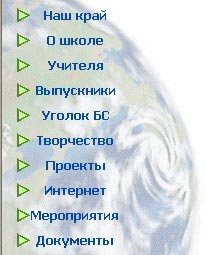
браузеры могут отображать одну и туже веб-страничку. Для примера
я взял страницу реально существующего школьного сайта. В таблице
ниже вы видите, как она отображается в браузерах
Internet Explorer,
Opera и
Mozilla Firefox.
|
Internet Explorer |
Opera |
Mozilla Firefox |
 |
 |
 |
|
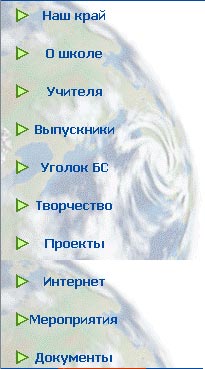
Отображение одной и той же страницы в различных браузерах. |
Браузеры
Opera и
Mozilla Firefox отображают страницу мягко говоря иначе,
чем Internet Explorer. Браузер
Internet Explorer отображает все так,
как задумали авторы сайта, т.е. фоновый рисунок точно
вписывается в ячейку таблицы предназначенную под вертикальное
меню.

Браузер Internet Explorer
отображает фоновый рисунок точно вписанный в границы
ячейки таблицы. Что касается браузеров
Opera и
Mozilla Firefox, то они "почему-то" увеличили высоту
ячейки таблицы, в результате чего фоновый рисунок появился еще
раз, хотя и не полностью.

Повторное появление фонового рисунка в браузерах
Opera
и
Mozilla Firefox. Естественно, это испортило
внешний вид страницы и воспринимается как недоработка авторов.
Аргументы типа того, что страница "оптимизирована" для
просмотра в браузере Internet Explorer,
в данном случае выглядят по меньшей мере несостоятельно.
Что же произошло и как исправить ситуацию? Из рисунков видно,
что во втором случае увеличен интервал между строками меню, что
и привело к увеличению высоты ячейки и как следствие, к
повторному появлению фонового рисунка. Если заглянуть в
html-код страницы, мы увидим, что при
создании меню использованы теги <p>,
т.е. каждый пункт меню начинается с нового абзаца. Более того,
тег <p> использован без закрывающего
тега </p>, что вполне допустимо.
Отступ перед абзацем выставлен как 3px.
<p style="margin-left: 10px;
margin-top:3px"> В описанной выше ситуации браузер
Internet Explorer
отразил все без искажений, а вот браузеры
Opera
и
Mozilla Firefox не обратили внимания на отступы перед
абзацем и отобразили абзацы с отступами по умолчанию, что и
привело к увеличению высоты ячейки таблицы.
[содержание]
|