|
 |
Применение готовых таблиц стилей (CSS)Евгений Мухутдинов
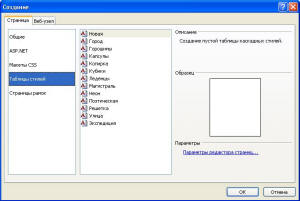
В состав SharePoint Designer входят 12 готовых таблиц стилей (пустую CSS в расчет принимать не будем). Любую из них вы можете применить в своих проектах. Для того, чтобы увидеть таблицы стилей и узнать, каким образом они форматируют html-документ, выполните команду Файл-Созать-Страница. В появившемся окне выберите строку Таблицы стилей. Список готовых CSS Можно выбрать шаблон из списка и узнать его свойства. К примеру, шаблон «Магистраль» позволяет создать таблицу стилей с белым текстом Verdana, заголовками Verdana, оранжевыми гиперссылками и черным фоном. Как вы понимаете, всегда проще модернизировать готовое, чем создавать с нуля новое.
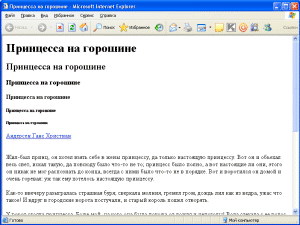
В качестве примера создадим каскадную таблицу на основе шаблона "Горошины" и применим ее к страничке со сказкой Ганса Христиана Андерсена "Принцесса на горошине". Первоначально создадим страничку на которой разместим заголовки шести уровней - от h1 до h2. Также разместим на странице гиперссылку и конечно, текст произведения. Вот так выглядит странице до того как к ней будет присоединена таблица стилей.
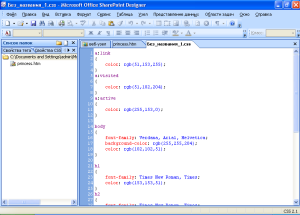
Теперь выполняем уже знакомую команду Файл-Созать-Страница. В появившемся окне выберием строку Таблицы стилей, шаблон "Горошины" и жмем ОК. Теперь можно познакомиться с содержимым созданной таблицы стилей.
Сохраним таблицу стилей под названием style.css. После сохранения таблицы ее можно применить к нашей странице . Для этого необходимы выполнить следующие шаги:
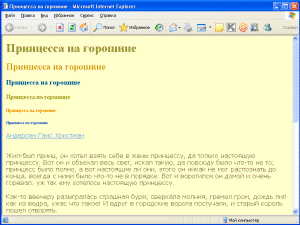
Теперь наша веб-страница отформатирована согласно правил присоединенной таблицы стилей. Теперь веб-страница отформатирована согласно правил присоединенной таблицы стилей. У читателей может возникнуть резонный вопрос: "А как присоединить таблицу стилей сразу к нескольким страницам, ведь открыть их одновременно в окне редактора нельзя?" На самом деле, для того чтобы присоединить CSS к страницам нет необходимости их открывать. Достаточно выделить необходимые страницы в списке папок и выполнить указанные выше действия. В результате таблица стилей будет подключена ко всем выделенным страницам. Если теперь заглянуть в html-код страницы то можно обнаружить следующую строку: <link rel="stylesheet" type="text/css" href="style.css" /> Именно в этой строке размещена ссылка на каскадную таблицу стилей. Одна строчка привела к столь существенным изменениям в внешнем виде документа! В заключение этой главы, автор настоятельно рекомендует использовать каскадные таблицы стилей даже при создании небольших веб-проектов. У начинающих "сайтостроителей" должен изначально формироваться "правильный" подход к созданию веб-проектов. |
При копировании материалов обратная ссылка обязательна
Информатика в школе
2005-2017